Advancing the Modern Code Editor By One UI Step (Includes Demos)
Last updated on October 7, 2023
Introduction
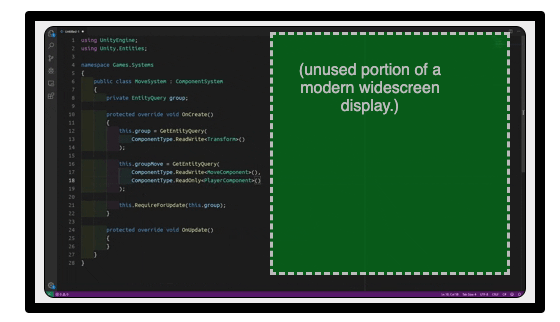
The plain text file format can only provide a single, vertical column of information. Contrast this with a magazine or newspaper layout in which there are multiple columns. In the usual case, half of the widescreen display is completely wasted during editing of a code file:

For the purpose of providing improved information organization and better use of screen space, code, currently made out of plain text, can be reshaped into multiple columns. This page provides demos and plans to make such UI features for a code editor.
Plain text code can be adapted lightly and carefully to incorporate modern GUI conventions. Subconsciously, this is already the trend inside the average IDE in response to the limitations of plain text. Code completion boxes appear when a person types, and there is usually code-folding GUI functionality provided that allows collapsing or expanding sections of a file. A large, vertical thumbnail image is also generated to the side of the code. Thus, whether recognized or not, the mainstream software development community desires much more from code than unprocessed plain text. Furthermore, mainstream AI programmers, including the founders of OpenAI, are making active use of Jupyter Notebook, which provides an interactive Python "notebook".
If the condition of plain text code is approached in a more deliberate way, the following features can be implemented. They can make large quantities of code much easier to work with. It will be possible to traverse, inspect, and edit code in a more natural way.
Demos
1. Grouping Functions Into Tab Views
In this IDE editor feature, the programmer has the option to take a group of functions and place them into a tab view.
The benefits include:
- reduced vertical scrolling.
- an opportunity to group related functions neatly.
In this demo, mouse hover activates the tabs:
// A group of event functions turned into tabs, using the following command.
// --TABIFY_NEXT(5)_FUNCTIONS
{
// do a hit test to see if shapes have been hit.
var didHitAShape = hitTestOnPage();
mouseDown = true;
}{
// drag any shapes being dragged.
if(mouseDown)
{
}
if(shapesAreBeingDragged)
{
}
}{
// reset the mouse down to detect dragging.
mouseDown = false;
}{
// send the keydown event to the KeyboardEventSupervisor.
KeyboardEventSupervisor(event);
}{
// send the keyup event to the KeyboardEventSupervisor.
KeyboardEventSupervisor(event);
}
This is achievable in the code editor through the use of UI commands
placed in the comments (//). In this case it is // --TABIFY_NEXT(5)_FUNCTIONS,
which "tabifies," or places into a tab view, the next 5 functions.
2. Multi-Column Layout for Functions
As mentioned, plain text allows traversing just a single column of functions, and this is an inadequate utilization of screen space, particularly when widescreen displays are the common for programming.
The following example shows how a programmer would benefit by organizing some functions in multiple columns, just like how a newspaper has more than one.
// Two columns of functions:
func makeRectangle()
{
// try editing here.
}
func makeCircle()
{
// try editing here.
}
func emptyArray()
{
// try editing here.
}
func moveShape()
{
// try editing here.
}
It's worth noting that in practice functions are of different lengths and they will be distributed unevenly across a grid, spanning more than one cell vertically. For a typical widescreen display, two to three functions may be the column limit for code readability.
Additionally, it can be the case that functions in this grid are collapsible, by cell.
3. Two Tab Groups Side By Side
Building on the first example, two related groups of functions can be placed side by side on a widescreen display. This provides a great savings in terms of occupied screen space, and enhances navigability.
In this example, the left group of functions are mouse events and the right group of functions are callbacks for when some events have occurred.
Once again, mouse hover activates the tabs.



